GD Star Rating WordPress Русификация

Добрый день!
Небольшая заметка по русификации плагина GD Star Rating для WordPress. Использовалась версия плагина 1.9.22. Сам плагин после установки русифицирован, проблема была в шаблонах плагина. Редактировать шаблоны можно в разделе:

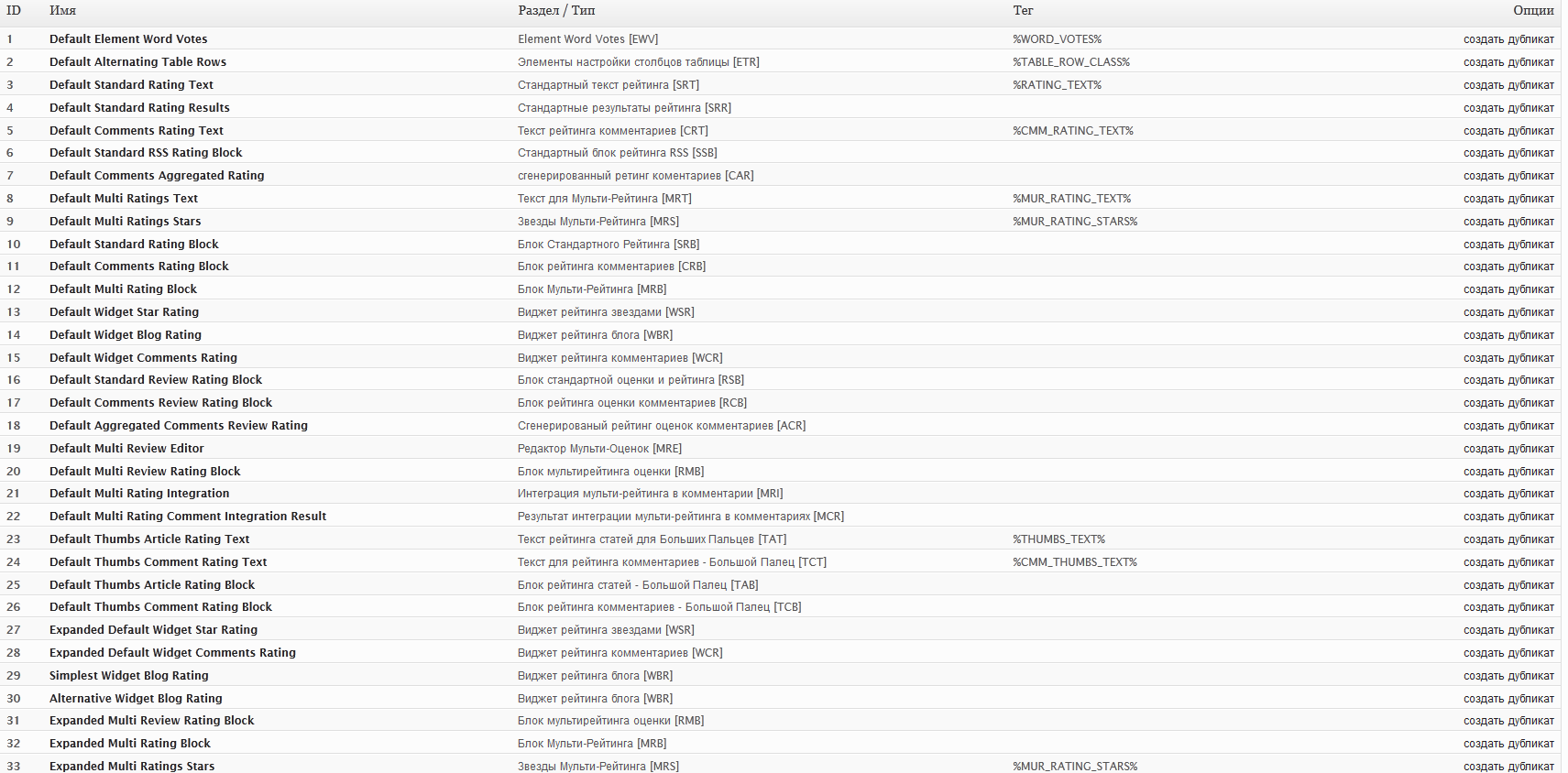
После входа в меню мы видим список шаблонов:

Как видно — шаблонов очень много, но радует одно — они все небольшие и в каждом из них придётся переводить по 2-3 слова.
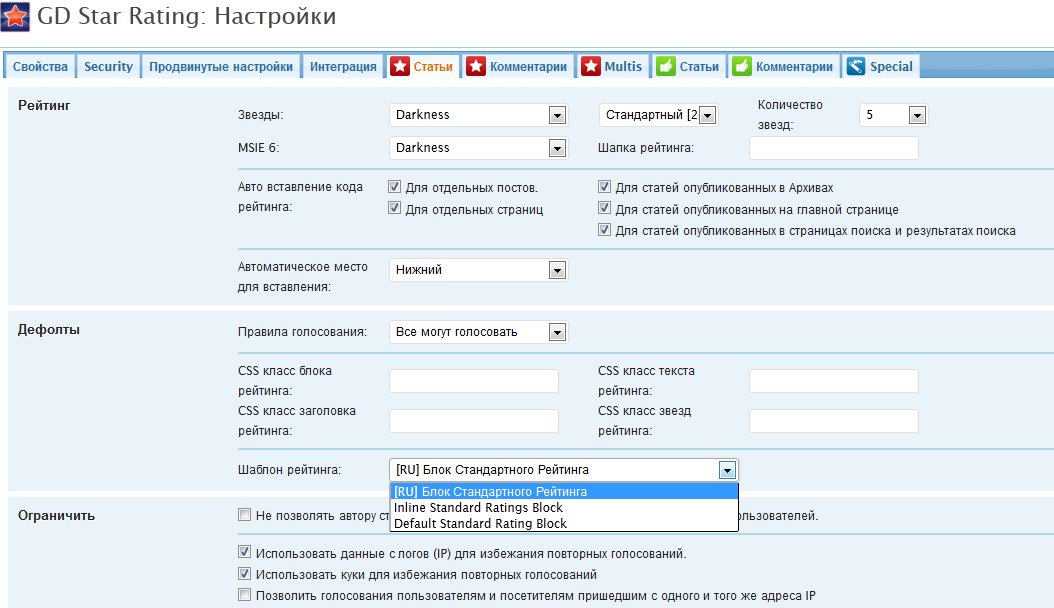
Какой же шаблон нам необходим? — Посмотрим в настройках:

Для примера возьмем шаблон рейтинга статей:

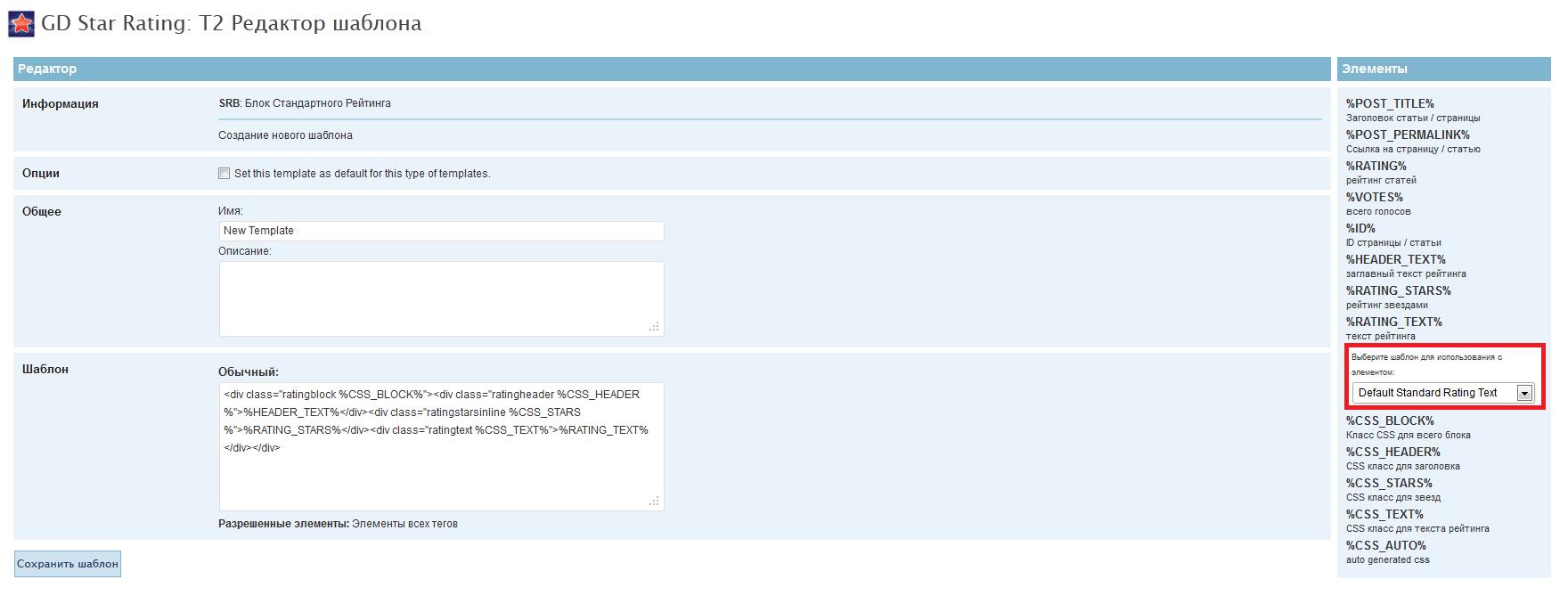
Как мы видим в выборе шаблона уже присутствует шаблоны [RU] Блок Стандартного Рейтинга и Inline Standard Ratings Block. Шаблон с префиксом RU уже создан мной на основе шаблона Inline Standard Ratings Block. Вот он то нам и нужен. Идем в настройки шаблонов, ищем шаблон Inline Standard Ratings, при нажатии по шаблону откроется окно, в котом будет создан дубликат шаблона Inline Standard Ratings, который мы может отредактировать и использовать в дальнейшем, как нам нужно. Хотелось бы обратить внимание на зависимости шаблонов, например шаблон Inline Standard Ratings использует в себе ещё 1 шаблон Default Standart Rating Text:

Так что, чтобы добиться полной русификации строки рейтинга необходимо отредактировать уже 2 шаблона. А если войдём в шаблон: Default Standart Rating Text мы так же увидим зависимость, т.е. редактировать надо уже 3 шаблона.
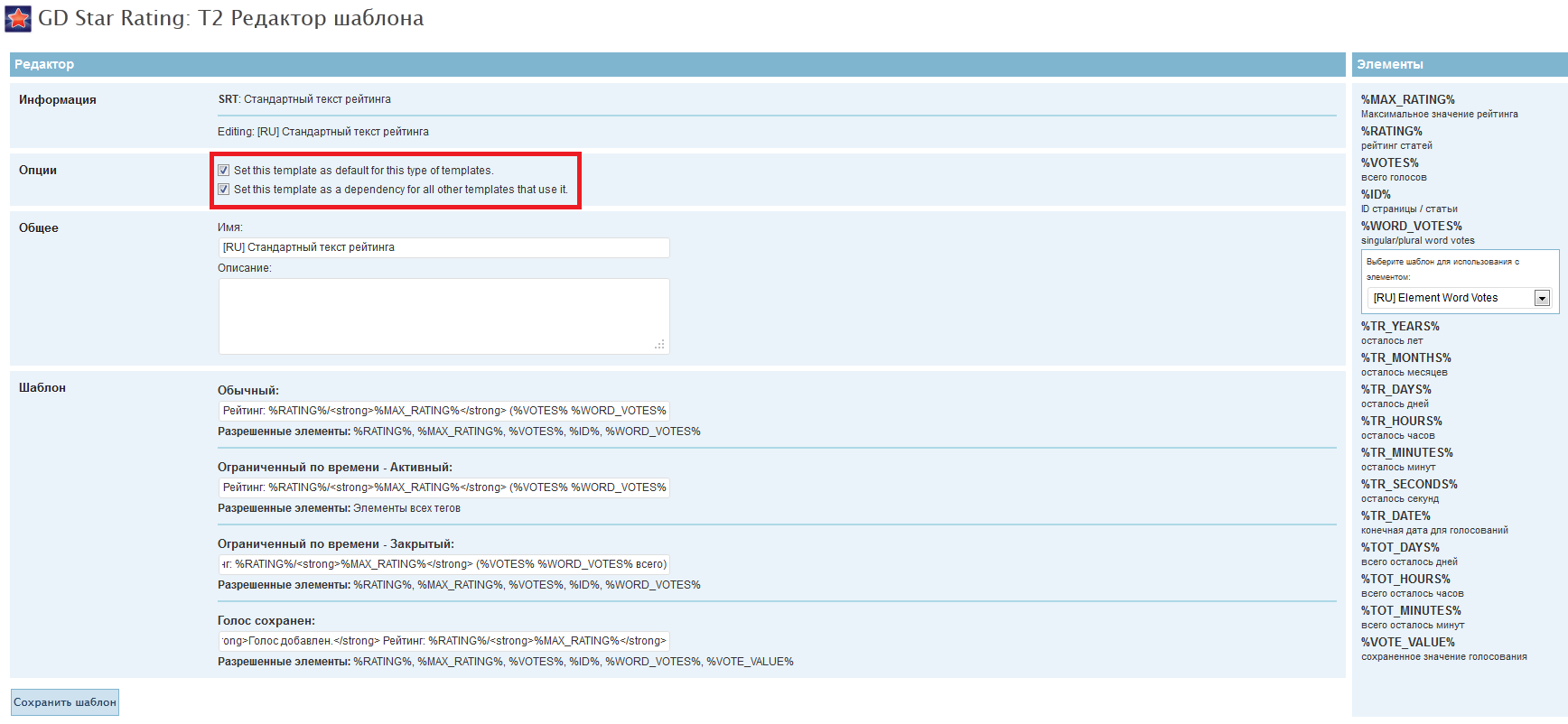
После редактирования шаблона можно его сохранить под новым именем и установить «по умолчанию», для этого нужно установить галочки:

1-ая галочка предлагает нам при сохранении установить данный шаблон по-умолчанию среди всех шаблонов данного типа.
2-ая галочка нам пригодится, если шаблон участвует в зависимостях. т.е. если данный шаблон является зависимым, то установка его по умолчанию заставит все шаблоны, использующие данный тип шаблона — использовать наш отредактированный, русифицированный шаблон.
Конкретных примеров и текстов нет, т.к. шаблоны не выгружаются из плагина для дальнейшего сохранения. Если интересует русификация конкретно определённого места — жду комменты.